Довелось мне поработать с темой EM4U Event Conference Ticket, QR Code Calendar WordPress Theme от разработчика Ovatheme. Стояла задача сделать на основе этой темы одностраничный лендинг для события. В данной премиум-теме для создания страниц используется популярный конструктор WPBakery Page Builder, на основе которого и был создан лендинг. Основные возможности этой темы на полную не использовались. Никаких календарей событий, продажи билетов и QR кодов. И об этом я писать не буду.
А напишу о некоторых недоработках, с которыми столкнулся в процессе разработки, а также о наиболее простых путях их устранения.
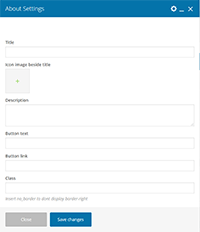
Элемент конструктора About
 Этот элемент создан разработчиком.
Этот элемент создан разработчиком.
Расположение:
WPBakery Page Builder -> Элементы -> ADVENTPRO -> About
• Поле Icon image beside title — картинка иконки перед заголовком. Если вы не укажите картинку, тег img всё равно выведется в код и вы получите от браузера иконку битого изображения.
Выход: создать прозрачное изображение формата PNG размером 1×1 пиксель и загрузить вместо этой иконки.
• Поля Button text и Button link — если вы оставите эти поля пустыми, то кнопка всё равно будет отображаться, хоть и без текста.
Выход: в поле Class вписываем класс no_button, а в CSS прописываем следующий код:
.no_button .btn_video {
display: none;
}Этот код можно прописать в стилях дочерней темы или через визуальный интерфейс настройки темы. Попасть в него вы можете через Панель меню -> Внешний вид -> Настроить, в левой колонке с настройками будет вкладка Дополнительные стили. Нажав на неё, у вас отобразится поле для вставки CSS кода.